고정 헤더 영역
상세 컨텐츠
본문
https://dalpanglog.tistory.com/125
jekyll로 github.io 블로그 만들기 - 4
https://dalpanglog.tistory.com/124 jekyll로 github.io 블로그 만들기 - 3https://dalpanglog.tistory.com/123 jekyll로 github.io 블로그 만들기 - 2지난 시간에 이어서!https://dalpanglog.tistory.com/122 jekyll로 github.io 블로그 만
dalpanglog.tistory.com
파일 및 디렉토리 구조를 볼수 있는 사이트
https://jekyllrb-ko.github.io/docs/structure/
Directory Structure
A basic Jekyll site usually looks something like this:
jekyllrb.com
기본적으로 이제 작성할 모든 포스트(글)들은 _posts 폴더(디렉토리)하위에 생성할것이다.
Jekyll 에서 파일 생성시에는 다음의 포맷을 지켜 생성해야한다.
YEAR-MONTH-DAY-title.MARKUP
이때, Year(4자리)-Month(2자리)-Day(2자리) 숫자로 구성되며, 뒤의 ".MARKUP"은 확장자명이다.
예제 파일명은 다음과 같다 => 2024-09-12-example.markdown
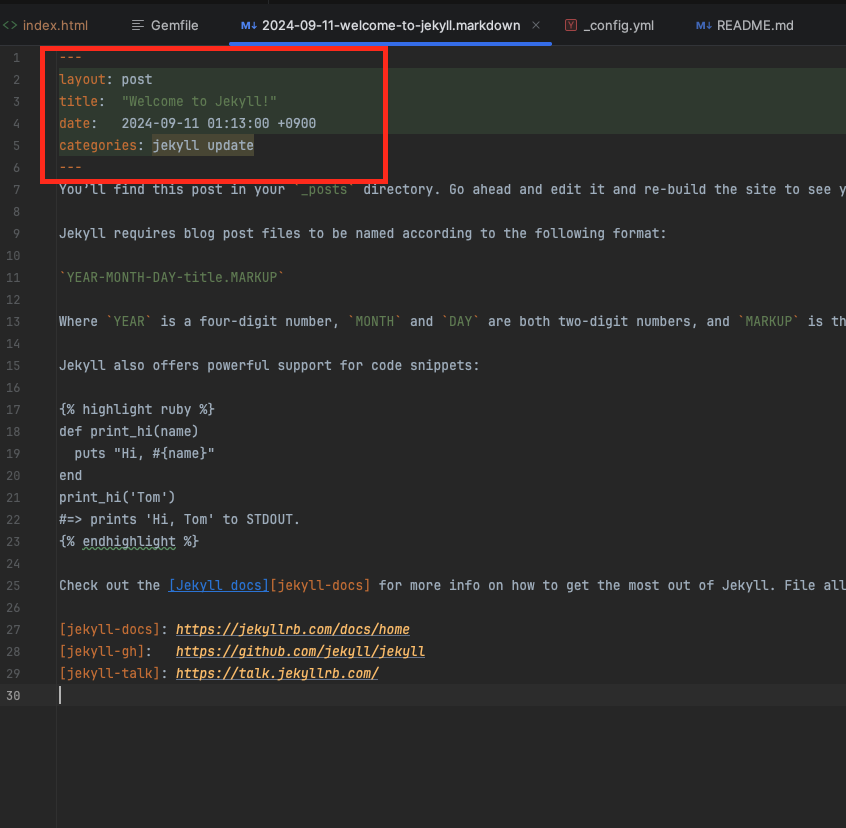
프로젝트 생성시 같이 생성되는 예제 페이지를 보면 하위의 빨간색으로 표시된 부분이 있다.
해당 부분은 Front Matter이라고 명칭하며, Yaml, JSON 형태로 작성 가능하다.
이제부터 우리가 작성할 페이지에는 front Matter가 모두 포함된 형태로 작성되고, 해당 페이지의 타이틀, 작성 날짜 등의 주요 정보들이 포함되게 된다.

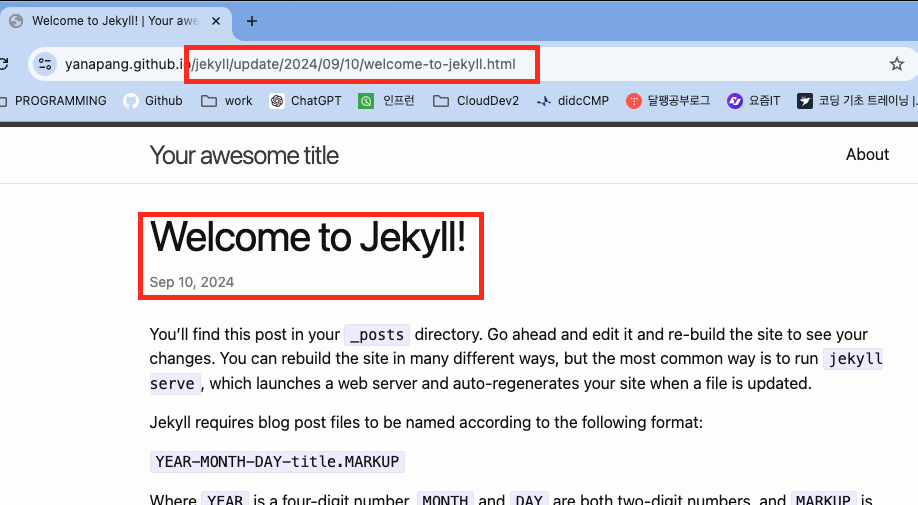
아래를 보면, 해당 front matter 정보를 통해, 포스트의 제목, 날짜 뿐만아니라 url도 생성된 것을 볼수 있다.

신기하게도, github에 올라간 해당 페이지를 보면 아래와 같이 front matter가 표형식으로 나오는것을 볼수 있음!

'개발공부 > 개발공부' 카테고리의 다른 글
| jekyll로 github.io 블로그 만들기 - 7 (fix: build error 수정) (0) | 2024.09.16 |
|---|---|
| jekyll로 github.io 블로그 만들기 - 6 (0) | 2024.09.15 |
| jekyll로 github.io 블로그 만들기 - 4 (5) | 2024.09.13 |
| jekyll로 github.io 블로그 만들기 - 3 (4) | 2024.09.12 |
| jekyll로 github.io 블로그 만들기 - 2 (0) | 2024.09.11 |




