고정 헤더 영역
상세 컨텐츠
본문
MDN WEB DOCS
Getting started with the web
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web
Getting started with the web - Learn web development | MDN
Getting started with the web is a concise series introducing you to the practicalities of web development. You'll set up the tools you need to construct a simple webpage and publish your own simple code.
developer.mozilla.org
▷ 서버 실행 - 기본 버전 [ python 3 기준 ]
Running a simple local HTTP server
- Download Python3 ( 설치 후 PATH 적용)
- check version of python (command : python3 -V)
- cd to destined directory
-> to run the server use command "python3 -m http.server"
default URL is "localhost:8000"
▷ 해당 디렉토리 내에 있는 모든 파일 및 디렉토리가 웹 브라우저 창에 표출됨.
(포트 8000이 이미 사용중인 경우 다른 포트 지정가능 "python3 -m http.server xxxx", xxxx에 해당 지정 포트 입력)
Python server-side code run을 위해서는 python web framework 필요(ex. Django, Flask, etc)
▶ 파일명 규칙
파일명은 case sensitive. 따라서, lowercase로, 그리고 공백은 하이픈('-')을 사용하는 것이 권고된다.
(구글 검색 기준, underscore('_') 말고, 하이픈만 word separator로 취급.)
* 가능하면 소문자로 구성된 한단어, 또는 하나 이상의 단어일 경우 하이픈으로 연결한 이름으로 폴더명 또는 파일명 지을 것!
튜토리얼을 위해 생성한 디렉토리 web-project 내에 첫 프로젝트명인 test-site생성.
경로 : /Users/유저명/web-project/test-site (다른 곳에 해도 됨)
Website Project 만들고 처음 생성할 것
1. index.html : 홈페이지(대문 페이지) 내용 저장된 파일. 텍스트 에디터 파일로 생성 후, 폴더에 저장할 것.
2. image 폴더 : 웹사이트에 사용할 이미지 저장소
3. style 폴더 : css 스타일 코드 저장소
4. scripts 폴더 : 자바 스크립트 코드 저장할 곳
경로 지정 시 주의사항
window 파일 시스템은 backslash 사용함.
BUT!! HTML에서 사용 시에는 forward slash를 사용해 경로 지정해야 함!
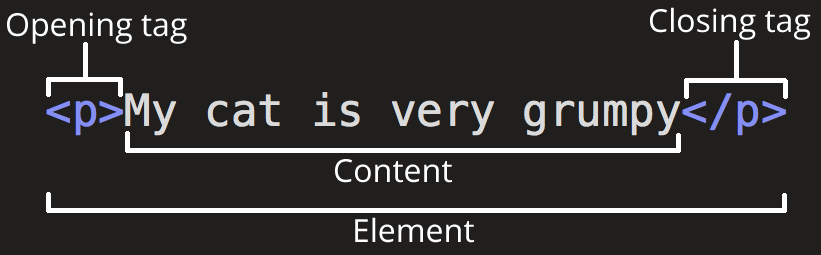
Element = Opening Tag + Content + Closing Tag

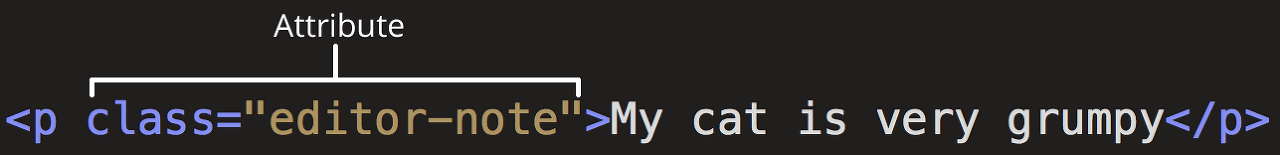
Attribute = 태그에 대한 속성
: 태그명 + 스페이스 + attribute(속성) 명 + '=' + 큰따옴표로 쌓인 attribute 값
실제 값으로 표출되지 않는 추가적인 정보. 예) class, required, etc.

Nesting elements
- elements안에 다른 elements를 사용할 수 있고, 이를 네스팅이라고 한다.
<p>My cat is <strong>very</strong> grumpy.</p>이때, p태그 내에 strong 오픈, 클로즈가 둘 다 되어야 한다. p 태그 밖에서 strong태그가 닫히면 안 됨. 화면 출력이 이상하게 될 것.
Void elements
-> img 태그 같은 경우 닫는 태그나, inner content 없음. 이런 태그를 void elements라고 한다.
이미지를 HTML 페이지 안에 적용시키는 것이 목적이고, 따로 content를 감싸야하는 역할이 아님.
Anatomy of an HTML document
HTML 파일 구성
1. 필수로 사용되며, html 파일 맨 첫 라인에 쓰임. document가 제대로 작동하는지 확인하기 위해 쓰여짐.
<!DOCTYPE html>2. <html></html> - html태그는 전체 페이지 소스를 감싸고 있어야 하며, 도큐먼트의 기본 언어 설정 역시 포함.
<html lang="en">
...
</html>3. <head></head> - 페이지 뷰어에 보이지 않는 부분. 검색에 사용되도록 keyword나 page descriptions을 더하거나, css 스타일 또는 언어 설정 등을 하고 싶을 때 이 부분에 작성.
4. <meta charset = "utf-8"> - document가 사용할 언어를 설정해주는 부분. 설정 시 생길 수 있는 오류를 피할 수 있음.
5. <meta name ="viewport" content ="width=device-width">
- 뷰포트 엘레먼트를 설정함으로써 모바일 브라우저에서 페이지를 너무 크게 출력하지 않도록 설정.
6. <title></title>
- 브라우저 탭에 표시될 document 페이지 타이틀. 북마크나 즐겨찾기 시에도 사용됨.
7. <body></body>
- 다른 방문자들에게 보여줄 웹 페이지 내용은 다 여기에 들어감!
Images
<img src="images/airplane.png" alt="airplane logo: taking off from the ground">src = 실제 이미지 파일이 있는 경로 설정
alt = 이미지를 보지 못하는 사람들을 위해 지정해주는 대체 문구. (시각 장애가 있어서 화면 리더기 프로그램을 쓰거나, 로딩에 문제가 있어 이미지 출력이 안 되는 경우.) 사용자에게 해당 이미지를 잘 표현해 주는 문구나 문장을 사용할 것 권장. *accessibility 문제
Marking up text
주석 : <!-- 내용 -->
heading : <h1> - <h6>. 주로 h3, h4 사용하게 됨. heading을 글자를 키우거나 볼드체로 만들기 위해 사용하지 말 것. SEO나 accessibility를 고려하여 의미 있는 태그 사용이 권장됨.
Paragraphs <p></p>
텍스트를 감쌀 때 사용. 하나의 단락 형성.
Lists
1. Unordered Lists : <ul>
2. Ordered Lists : <ol>
안에는 각각 <ul>, <ol> 안에 <li> 리스트 아이템이 들어감.
Links
<a> 앵커 태그 사용.
href 속성을 통해 연결할 링크를 정해주면 inner contents를 클릭할 때 해당 href 경로로 이동된다.
<a href="https://www.mozilla.org/en-US/about/manifesto/">Mozilla Manifesto</a>https:// 또는 http://는 앞에 꼭 붙여줘야 에러 안남.
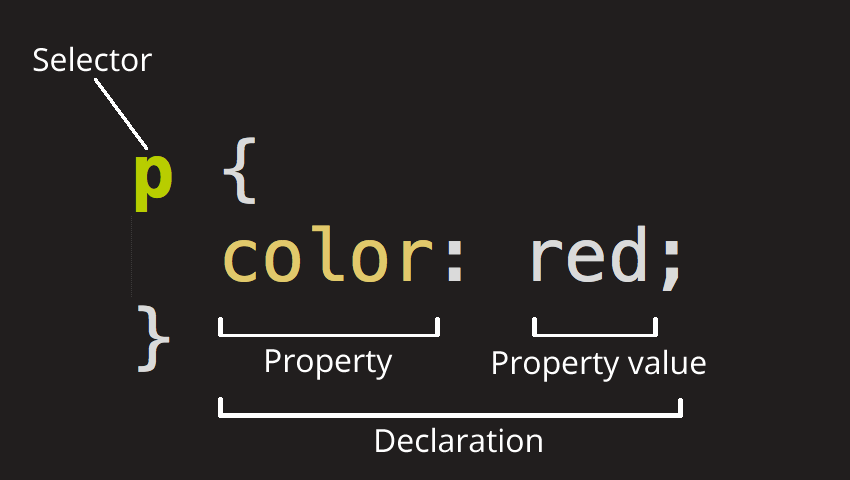
CSS basics

Selector : 선택자. 선택할 태그를 지정해줌. 위 예제의 경우 모든 p태그를 선택한 것.
Declaration : 요소의 속성을 선언문을 통해 지정해준다.
Properties : 각 태그 요소에 설정 가능한 성질.
Property value : 변경하고자 하는 성질의 값 지정해주는 곳.
CSS 주석 : /* 내용 */
여러 선택자들에 같은 css스타일을 적용하거나, 선택자에 여러 스타일 값들을 지정해줄 수도 있다.
p,
li,
h1 {
color: red;
}p {
color: red;
width: 500px;
border: 1px solid black;
}
선택자 선택 방법
| 선택자이름 | 태그가 선택하는 부분 | 예제 |
| 요소 선택자 | HTML 요소 모두 | p 는 <p> 태그를 모두 선택 |
| ID 선택자 | 해당 ID값을 갖고있는 태그. 한 HTML 페이지 내에 ID값은 유니크함(한번씩만 사용됨). | #my-id selects <p id="my-id"> or <a id="my-id"> |
| Class 선택자 | 해당 Class값을 갖고 있는 태그 선택. class는 한 페이지 내에 여러번 사용될 수 있는 값. | .my-class selects <p class="my-class"> and <a class="my-class"> |
| Attribute 선택자 | 특정 Attribute를 갖고 있는 요소. | img[src] selects <img src="myimage.png"> but not <img> |
| Pseudo-class 선택자 | 특정 상태일때에 해당되는 특정 요소를 선택. 예를 들어, 링크에 커서가 hover 될 때와 같은 상태. | a:hover selects <a>, but only when the mouse pointer is hovering over the link. |
Fonts and Text
폰트 적용을 위해 index.html에 링크를 적용한다. 헤드 태그 내에 작성.
예제.
<link
href="https://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" />
style 파일 내에 style.css 파일을 만들고 html 태그를 지정해 지정된 폰트를 내가 바꾸고 싶은 폰트로 변경해준다.
html {
font-size: 10px; /* px means "pixels": the base font size is now 10 pixels high */
font-family: "Open Sans", sans-serif; /* this should be the rest of the output you got from Google Fonts */
}html 태그 내의 다른 태그들에 대해서 설정을 바꾸고 싶은 경우, 해당 선택자들에 대해 설정값을 더해 주면 됨.
h1 {
font-size: 60px;
text-align: center;
}
p,
li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}
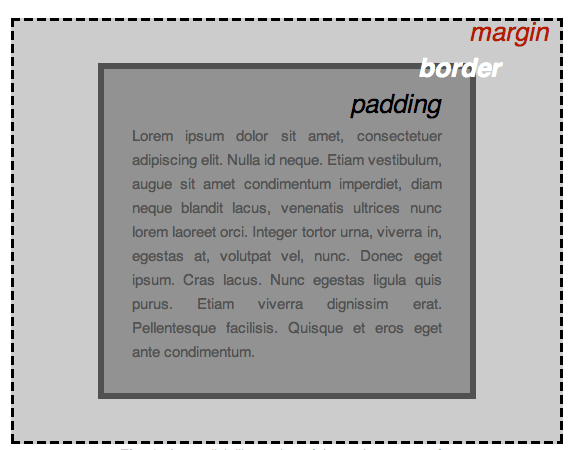
padding, border, margin 위치

이외의 설정 가능한 값들.
- width : 요소 크기
- background-color : content 뒤와 패딩의 컬러
- color : color of an element's content(usually text)
- text-shadow : 요소 내에 그림자 설정
- display : block, inline 등 display모드 설정.
Changing the page color : 페이지 색상 변경
html {
background-color: #00539f;
}
Styling the body
body {
width: 600px;
margin: 0 auto;
background-color: #ff9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
margin 값을 두 개 줄 때, 첫 번째 값은 top, bottom, 두번째 값은 left, right에 해당됨. (auto는 양쪽을 even 하게 나눠줌.)
Positioning and Styling the main page title
h1 {
margin: 0;
padding: 20px 0;
color: #00539f;
text-shadow: 3px 3px 1px black;
}text-shadow
=> 첫번째 값 : horizontal offset. 텍스트로부터 얼마나 옆으로 가는지.
=> 두 번째 값 : vertical offset. 텍스트로부터 얼마나 내려가는지.
=> 세 번째 값 : blur radius. 큰 값일수록 더 그림자가 fuzzy(흐릿)하게 보인다.
=> 네 번째 값 : 그림자의 베이스 색 선택.
Centering the image
body를 중간에 오게 했던 것처럼 img도 중간에 위치시키기.
-> 단 body가 block 요소이므로 , 추가 세팅이 필요하다.
이미지는 inline 요소라 margin이 자동 설정된다. 때문에, 블락 요소로 지정해줘야 함.
img {
display: block;
margin: 0 auto;
}* margin의 두 번째 값을 auto로 설정해, 왼쪽과 오른쪽 공간이 even 하게 나눠지게 함.

JavaScript basics
웹에 상호작용을 추가하는 프로그래밍 언어. 여러 목적으로 쓰일 수 있고, 처음에 배우기 쉽다. 게임이나, 2D, 3D 그래픽 애니메이션, 데이터-드리븐 앱들까지 작성 가능.
자바 스크립트를 기반으로 하는 여러 툴들이 작성되어 있음.
- 브라우저 애플리케이션 프로그램 인터페이스. HTML 동적 생성이나 CSS 설정과 같은 기능을 제공. 유저의 웹캠으로부터 비디오 스트림을 수집 및 조작 하거나, 3D그래픽 생성, 오디오 샘플 생성 등을 가능하게 한다.
- Third-party APIs : 트위터나, 페이스북 같은 제공자로부터 제공되는 기능을 사이트에 적용하여 사용할 수 있게 함.
- Third-party frameworks & libraries : 웹사이트 및 어플리케이션 생성을 빠르게 하기 위해 HTML 파일에 적용할 수 있음.
"Hello World" 예제
1. scripts 폴더에 main.js 파일 생성.
2. index.html 파일에 main.js 파일 연결하기 (body 태그 내 </body> 바로 전에 다음의 코드 추가)
<script src="scripts/main.js"></script>3. main.js에 다음의 코드 작성.
const myHeading = document.querySelector("h1");
myHeading.textContent = "Hello world!";querySelector()를 통해 h1태그를 선택해 myHeading 변수에 저장한 후,
해당 태그의 textContent 속성을 "Hello World!"로 지정해 준 것.
*** textContent는 heading의 content를 의미한다.
==> 여기까지 진행 후, refresh 하면, 타이틀이 "Hello World!"로 변경된 것 확인 가능.

*** javascript를 html페이지 내 가장 아랫단에 놓는 이유?
: HTML 태그보다 javascript가 먼저 로딩되는 경우, 존재하지 않는 태그에 javascript 적용이 되어 에러가 남.
이런 현상을 막고자, javascript 연결을 html body태그 내 가장 마지막에 놓음.
*** 다른 방법으로 이 문제를 해결할 수도 있음.
What is JavaScript? - Learn web development | MDN
So there you go, your first step into the world of JavaScript. We've begun with just theory, to start getting you used to why you'd use JavaScript and what kind of things you can do with it. Along the way, you saw a few code examples and learned how JavaSc
developer.mozilla.org
Language basics crash course
JavaScript 주석
// : 한 줄 주석
/* */ : 여러 줄 주석(css와 동일)
Variables 변수
: let 키워드로 선언 가능. 선언문 맨 뒤에 세미콜론 사용(선택사항. 한 줄에서 여러 statement 사용 시에만 필수, 아닌 경우에는 선택사항)
let myVariable;
myVariable = "Bob"
// 또는 선언과 동시에 지정 가능
let myVariable = "Bob";
// 변수 내용 변경시
myVariable = "Steve";
데이터 타입
: String, Number, Boolean, Array, Object
//String
let myVariable = 'Bob';
//Number
let myVariable = 10;
//Boolean
let myVariable = true;
//Array
let myVariable = [1,'Bob','Steve',10];
//Refer to each member of the array like this:
//myVariable[0], myVariable[1], etc.
//Object (This can be anything.)
let myVariable = document.querySelector('h1');
연산자 Operators
| 연산자 | 역할 | Examples |
| +, -, *, / | 더하기, 빼기, 곱하기, 나누기(나머지 무시) | |
| = | 대입 | let myVariable = 'Bob'; |
| === | 두 값이 같은지 확인후 불린 반환 | let myVariable =3; myVariable ===4; //false |
| !, !== | Not, 같지 않은지 확인하는 연산자 (!의 경우 참이면 false 반환, 즉 반대로 반환됨) |
조건문 Conditionals
if-else 조건문.
let iceCream = "chocolate";
if (iceCream === "chocolate") {
alert("Yay, I love chocolate ice cream!");
} else {
alert("Awwww, but chocolate is my favorite…");
}
함수 Functions
재사용하고 싶은 기능을 포장하여 사용하는 것. ex) alert함수
직접 함수를 만들어서 사용할 때는 다음의 형식을 참고
function multiply(num1, num2) {
let result = num1 * num2;
return result;
}*** return statement는 함수로부터 값을 반환시키게 함. return함수가 없으면 함수 내에 선언된 값이 함수 내에서만 available 하게 됨.
이벤트 Events
상호 작용을 더하기 위 이벤트 핸들러 사용.
- 클릭 이벤트 예제
웹 창 개발자 도구를 연 후 콘솔에 다음의 내용을 붙여 넣기 -> 웹 창 클릭 시 pop up 창 나오는 것 확인 가능.
document.querySelector("html").addEventListener("click", function () {
alert("Ouch! Stop poking me!");
});*** 위의 function 은 anonymous function 임.
★ anonymous function?
따로 함수명을 지정해주지 않은 함수.
★ arrow function?
위의 예제에서 "function() : " 부분을 "() =>"으로 변경 시 화살표 함수라고 함.
화살표 함수 예제.
document.querySelector("html").addEventListener("click", () => {
alert("Ouch! Stop poking me!");
});
Supercharging our example website
* main.js 새로 생성 or 기존 내용 지우고 저장 후 다음 내용 시도하기!
Adding an image changer
-> 이미지 하나 추가하여 images 폴더에 넣기. 가능하면 기존 사진과 비슷한 사이즈로.
main.js에 다음 코드 입력.
* firefox2.png 등 파일 이름은 내 파일의 이름으로 수정해주기.
const myImage = document.querySelector("img");
myImage.onclick = () => {
const mySrc = myImage.getAttribute("src");
if (mySrc === "images/firefox-icon.png") {
myImage.setAttribute("src", "images/firefox2.png");
} else {
myImage.setAttribute("src", "images/firefox-icon.png");
}
};*** 위 코드를 통해 이미지를 클릭할 때마다, 이미지가 바뀌는 환경이 구성됨.
1) 이미지 클릭 시 src attribute 값을 retrieve 함
2) 조건문을 확인하여 현재 이미지가, 조건 문제 주어진 이미지와 동일한지 테스트 후 동일할 경우 다른 사진으로 변경, 다를 경우 조건문의 파일로 다시 변경한다.
Adding a personalized welcome message
1. index.html 에 버튼 추가.
: script 요소 바로 앞에 추가해주기.
<button>Change user</button>
2. main.js 에 다음 내용 추가
let myButton = document.querySelector("button");
let myHeading = document.querySelector("h1");
function setUserName() {
const myName = prompt("Please enter your name.");
localStorage.setItem("name", myName);
myHeading.textContent = `Mozilla is cool, ${myName}`;
}button, h1 값을 myButton, myHeading에 저장하여 해당 값을 사용하는 함수를 작성하였다.
- prompt 기능 사용.
setItem() function : "name"이라는 데이터를 로컬 저장소에 myName이라는 변수로 저장함.
myHeading의 textContent를 지정해줄 때 저장한 myName변수 사용.
prompt?
: alert()는 단순히 팝업창이 뜨지만, prompt는 유저로부터 데이터 입력을 받아, ok버튼이 눌리는 순간 변수에 값을 저장해준다.
Publishing your website
Getting hosting and a domain name
웹 호스팅이란 호스팅 회사의 웹 서버의 파일 저장 공간을 빌리는 것이다. 웹 사이트 파일을 웹 서버에 저장하면, 웹사이트 방문자들이 웹서버로부터 웹사이트 content를 제공받을 수 있다.
도메인 이름이란 알아보기 힘든 IP 주소 대신 사람이 알아보기 쉬운 언어로 된 주소를 뜻하며, 도메인 제공자로부터 빌려 사용할 수 있다.
IP Address : 125.209.222.142
Domain : www.naver.com
네이버
네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요
www.naver.com
FTP 란 File Transfer Protocol. 일반적으로 FTP를 사용해 서버로부터 웹사이트 파일을 옮길 수 있다.
웹 사이트 배포를 위한 다른 방법?
- 깃헙이나 구글 앱 엔진을 사용하는 방법도 있다.
기본 서비스는 무료로 제공되고, 추가 서비스를 이용할 경우 과금됨.
또는, CodePen과 같은 웹 베이스 IDE서비스를 사용하여 가상 서버에서 호스팅 하는 것처럼 사용할 수도 있는데, 이 경우 한정된 서비스만 사용 가능하다 (이미지 파일과 같은 assets 공간 사용 불가)
Github를 통해 사이트 배포하는 방법은 다음 MDN 내용 참조
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/Publishing_your_website
Publishing your website - Learn web development | MDN
Once you finish writing the code and organizing the files that make up your website, you need to put it all online so people can find it. This article explains how to get your simple sample code online with little effort.
developer.mozilla.org
쉽게 말하자면 내 계정 이름으로 된 "내계정.github.io" 리파지토리를 만들고 "Initialize this repository with a README
"를 선택한 후 생성(Create)을 누르면 끝.
이 리파지토리에 내 웹사이트에 들어갈 파일과 폴더를 옮기고 Commit changes 버튼을 누르면 된다.
"내계정.github.io" 주소로 웹 브라우저에서 접속하면 내가 작성한 페이지가 배포되어 어디서든 접근 가능!
How the web works
클라이언트 : 웹사이트에 접속 가능한 단말기
서버 : 웹 페이지, 사이트, 및 애플리케이션을 저장하는 컴퓨터. 클라이언트가 웹페이지에 접속하기 위해서는 웹 서버로부터 웹 페이지 사본을 다운로드하여야 한다.
TCP/IP : Transmission Control Protocol and Internet Protocol are communication protocols that define how data should travel across the internet.
Transmission Control Protocol and Internet Protocol. 파일 패킷이 어떻게 전송되어야 되는지 정의하고 있는 프로토콜.
DNS : Domain Name System. 유저가 도메인 이름을 입력하면 DNS는 그 도메인에 해당하는 IP 주소를 리턴해, 유저가 해당 IP 주소에 접근할 수 있도록 도와준다. 일종의 주소록.
HTTP : HyperText Transfer Protocol. 클라이언트와 서버가 어떻게 서로 대화해야 하는지 정의해 놓은 프로토콜.
Component files : 구성요소는 코드 파일과 Asset 파일로 구성되어있다.
* 코드 파일 : HTML, CSS, JavaScript, etc.
* Asset 파일 : Images, Music, Video, Word documents, etc.
실제 웹 사용 시 어떻게 돌아가는 건지?
1. 사용자가 웹 주소를 브라우저에 입력.
2. DNS 서버에게 IP 주소를 요청.
3. 해당 IP 주소에 웹사이트 파일을 요청하는 HTTP 요청을 보냄. (서버와 클라이언트 사이의 통신은 TCP/IP 프로토콜을 사용하여 인터넷 통신망을 통해 이뤄짐)
4. 전달받은 데이터를 조합해 웹페이지 구성후 브라우저 출력!
Packets explained
Packet이란? 데이터가 서버로부터 클라이언트에게 전송되는 방식. 웹상에서 데이터가 전송될 때, 하나의 큰 덩어리가 아닌 수천 개의 잘게 쪼개진 조각으로 전송된다. 주된 이유는, 전송이 실패되거나 전송 중 손상이 있을 경우 대체가 쉽기 때문이기도 하고, 패킷들을 여러 다른 루트를 통해 한 번에 전송 할 수도 있기 때문이다. 한번에 큰 덩어리로 전송될 경우 한번에 파일을 전송할 수 있는 유저의 수가 한정되므로 효율이 떨어지기 때문에, Packet으로 쪼개 전송하는 방법을 사용한다.
여기까지가 mdn web docs의 "Getting started with the web" 내용.
해당 링크 참조.
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web
Getting started with the web - Learn web development | MDN
Getting started with the web is a concise series introducing you to the practicalities of web development. You'll set up the tools you need to construct a simple webpage and publish your own simple code.
developer.mozilla.org
'개발공부 > 개발공부' 카테고리의 다른 글
| 자바스크립트 입문하기. - javascript.info (0) | 2022.12.15 |
|---|---|
| Webpack 검색 결과 정리. (0) | 2022.12.14 |
| Linux Command 공부 - linuxcommand.org (2) (0) | 2022.12.06 |
| Linux Command 공부 - linuxcommand.org (0) | 2022.12.06 |
| SourceTree - Organization Repository 안나올때 문제 해결 방법 (0) | 2022.11.04 |




