고정 헤더 영역
상세 컨텐츠
본문
***다음 글의 내용은 javascript.info 사이트의 내용을 공부하며 작성한 내용입니다.
JavaScript Fundamentals 3.1 ~ 3.2
코드 품질
3.1 Chrome으로 디버깅하기
chrome -> F12 (MacOS : Cmd + Opt + I) : 개발자 도구.
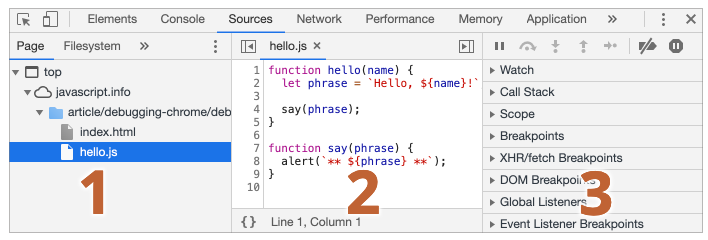
Source 패널 열기.

1. 파일 탐색 영역 : 페이지 리소스
2. 코드 에디터 영역 : 선택한 파일의 소스코드 보여줌. 소스 코드 편집 가능.
3. 자바스크립트 디버깅 영역 : 디버깅 관련 기능 제공.
중단점
javascript 파일을 2번 코드 에디터 영역에 띄우고 왼쪽에 있는 숫자 부분을 클릭하면 breakpoint 지정이 가능하다.
중단점(breakpoint)은 자바 스크립트의 실행이 중단되는 지점을 의미하는데,
이를 이용해 중지된 시점에 변수가 어떤 값을 담고 있는지를 확인할 수 있다.
3번의 자바스크립트 디버깅 영역 -> Breakpoints를 보면 선택된 중단점 리스트를 확인할 수 있다.
*** 조건부 중단점. 마우스 우클릭 시 설정 가능.
=> Add conditional breakpoint를 클릭했을 때 뜨는 창에 표현식을 입력해, 표현식이 참인 경우에만 중단점이 실행되게 할 수 있다.
Debugger 명령어
스크립트 내에 debugger명령어를 적어주면 중단점 설정과 같은 효과를 볼 수 있다.
function hello(name) {
let phrase = `Hello, ${name}!`;
debugger; // <-- 여기서 실행이 멈춥니다.
say(phrase);
}=> 브라우저를 켠 다음 개발자 도구 -> 소스코드 영역 -> 중단점 설정
위의 단계를 거치지 않고 에디터 내에서 설정할 수 있어 편리함!
디버깅하기
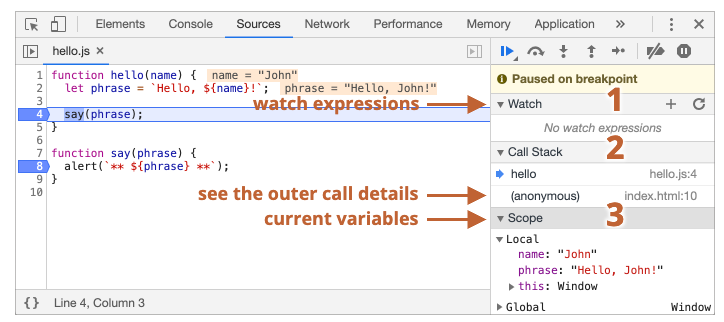
창을 실행하면, 선택된 breakpoint에서 실행이 중단되는 것을 확인할 수 있다.

1. watch : 표현식 평가 및 결과 표출. 여기서 + 버튼을 누르면 원하는 표현식을 입력할 수 있다. 입력된 표현식은 실행 과정 중 계속 재평가됨.
2. Call Stack : 코드를 해단 중단점으로 안내한 실행 경로를 역순으로 표시.
3. Scope : 현재 정의된 모든 변수를 출력.

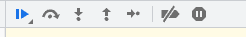
자바스크립트 디버깅 영역 버튼 살펴보기 (왼쪽부터)
1) Resume : 스크립트 실행 다시 시작
2) Step Over : 다음 명령어 실행, 함수 안으로 들어가지 않음. 함수 호출 시 함수 내부에서 어떤 일이 일어나는지 궁금하지 않을 때 사용.
3) Step into : step과 유사하나, 비동기 함수 호출에서 다르게 동작. setTimeout과 같은 비동기 동작은 무시한다.
4) Step out : 실행 중인 함수의 실행이 끝날 때까지 실행을 계속함.
5) step : 다음 명령어를 실행함. Step 버튼을 누르면 스크립트 전체를 문 단위로 하나하나 실행 가능.
--
6) 모든 중단점을 활성화 / 비활성화. 일시적으로 활성화/비활성화시켜 준다. (실행에는 영향이 없다.)
7) 예외 발생 시 코드를 자동 중지 시켜주는 기능을 활성화/비활성화 : 활성화되어 있는 상태 + 개발자 도구 열려있음 => 스크립트 실행 중 에러 발생 시 자동 멈춤.
SUMMARY
스크립트가 중단되는 경우
1. 중단점을 만났을 때
2. debugger문 만났을 때
3. 에러가 발생했을 때(개발자 도구가 열려있고 중단 버튼이 활성화되어 있는 경우)
3.2 코딩 스타일
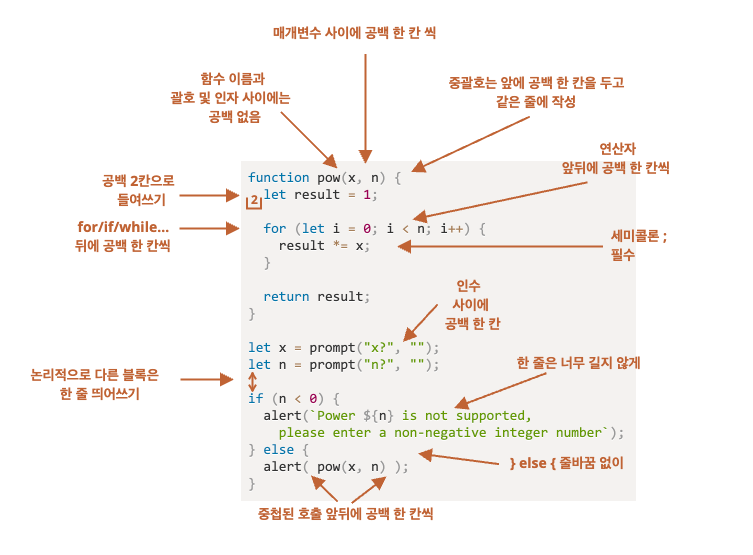
코딩스타일

가로길이
: 가로로 너무 길게 늘이지 않기. 여러 줄로 차라리 늘리는 게 더 가독성이 좋음
백틱 (`)을 사용하면 문자열을 여러 줄로 쉽게 나눌 수 있다.
들여 쓰기
: 가로 들여쓰기 => 스페이스 2개 or 4개 or Tab키. 세로 들여쓰기 => 논리 블록 사이에 코드를 분리해주는 새 줄. (선언문과, 반복문, 리턴문등 사이에 세로 들여 쓰기)
세미 콜론
: 가능하면 모든 구문의 끝에 세미콜론을 써주는 것이 권장됨.
중첩레벨
가능하면 너무 깊은 중첩문 사용하지 않기.
함수의 위치
'헬퍼' 함수를 여러 개 만들어 사용하는 경우,
1) 헬퍼함수를 사용하는 코드 위에서 헬퍼 함수를 모아 선언
2) 코드를 먼저, 함수를 그다음에 선언
3) 혼합 : 코드 바로 위에서 필요한 헬퍼 함수 그때그때 선언
위 세 가지 방법으로 함수의 위치를 지정해 선언할 수 있다. 일반적으로 두 번째 방법 선호됨!
2번째 방법 예제
// 헬퍼 함수를 사용하는 코드
let elem = createElement();
setHandler(elem);
walkAround();
// --- 헬퍼 함수 ---
function createElement() {
...
}
function setHandler(elem) {
...
}
function walkAround() {
...
}*** 헬퍼 함수? : 다른 함수 안에서 호출되어 사용되는 함수.
스타일 가이드
팀원들이 통일된 스타일 가이드를 사용하여 코드를 작성하는 것 권장.
직접 가이드를 만들어도 되지만 구글 등에서 만들어놓은 유명한 스타일 가이드를 따르는 경우가 많다.
구글 스타일 가이드 : https://google.github.io/styleguide/jsguide.html
Google JavaScript Style Guide
Google JavaScript Style Guide 1 Introduction This document serves as the complete definition of Google’s coding standards for source code in the JavaScript programming language. A JavaScript source file is described as being in Google Style if and only i
google.github.io
StandardJS : https://standardjs.com/
JavaScript Standard Style
JavaScript Standard Style Sponsored by English • Español (Latinoamérica) • Français • Bahasa Indonesia • Italiano (Italian) • 日本語 (Japanese) • 한국어 (Korean) • Português (Brasil) • 简体中文 (Simplified Chin
standardjs.com
Linter
Linter이라는 도구를 사용해 내가 작성한 코드가 스타일 가이드를 준수하고 있는지 자동으로 확인 가능.
스타일 개선 관련 제안받을 수 있음.
유명 Linter - JSLint, JSHint, ESLint
에디터에 Linter 플러그인 통합해 사용하기
ESLint 사용 시 다음방법을 통해 사용가능.
: Node.js설치 -> npm(자바스크립트) 사용해 터미널에서 ESLint설치 'npm install -g eslint' -> 현재 작성 중인 자바스크립트 프로젝트의 루트폴더에 .eslintrc라는 설정 파일 생성. -> 에디터에 ESLint 플러그인 설치 또는 활성화하기.
IDE에 자체 lint가 있는 경우도 있음. (이경우 별도 설치한 Lint만큼 설정 벼경이 쉽지 않다는 단점이 있음)
'개발공부 > 개발공부' 카테고리의 다른 글
| javascript.info - 객체 기본(1) (0) | 2022.12.27 |
|---|---|
| javascript.info - 코드 품질(2) (0) | 2022.12.27 |
| JavaScript Fundamentals - javascript.info (5) (0) | 2022.12.22 |
| JavaScript Fundamentals - javascript.info (4) (0) | 2022.12.22 |
| JavaScript Fundamentals - javascript.info (3) (0) | 2022.12.21 |




