고정 헤더 영역
상세 컨텐츠
본문
Slot 슬롯

- 부모 컴포넌트에서 <slot> 태그로 작성한 부분을 자식 컴포넌트에서 값을 지정가능.

Slot을 이용해, 값을 출력해줄 위치를 미리 지정가능.
자식 컴포넌트에서 <slot>태그를 사용해 위치를 지정한 후,
부모 컴포넌트에서 값을 전달받아 자식 컴포넌트에서 해당 값을 렌더링해 표출해 준다.
'v-slot: default'를 '#default'로 줄여 쓸 수 있다.
자식 컴포넌트에서 데이터를 전달받아 부모 컴포넌트에서 값을 출력하고 싶은 경우,
자식컴포넌트에서 다음과 같이 데이터를 보내준다.
<template>
slot name="header" :slotval="slotval"></slot>
</template>
<script>
data(){
return{
slotval:'slotvalue-received'
}
},
</script>부모 컴포넌트 뷰 파일에서는 다음과 같이 전달받아 출력해주면 됨!
<template #header="props">
<p>header111 {{ props.slotval }}</p>
</template>
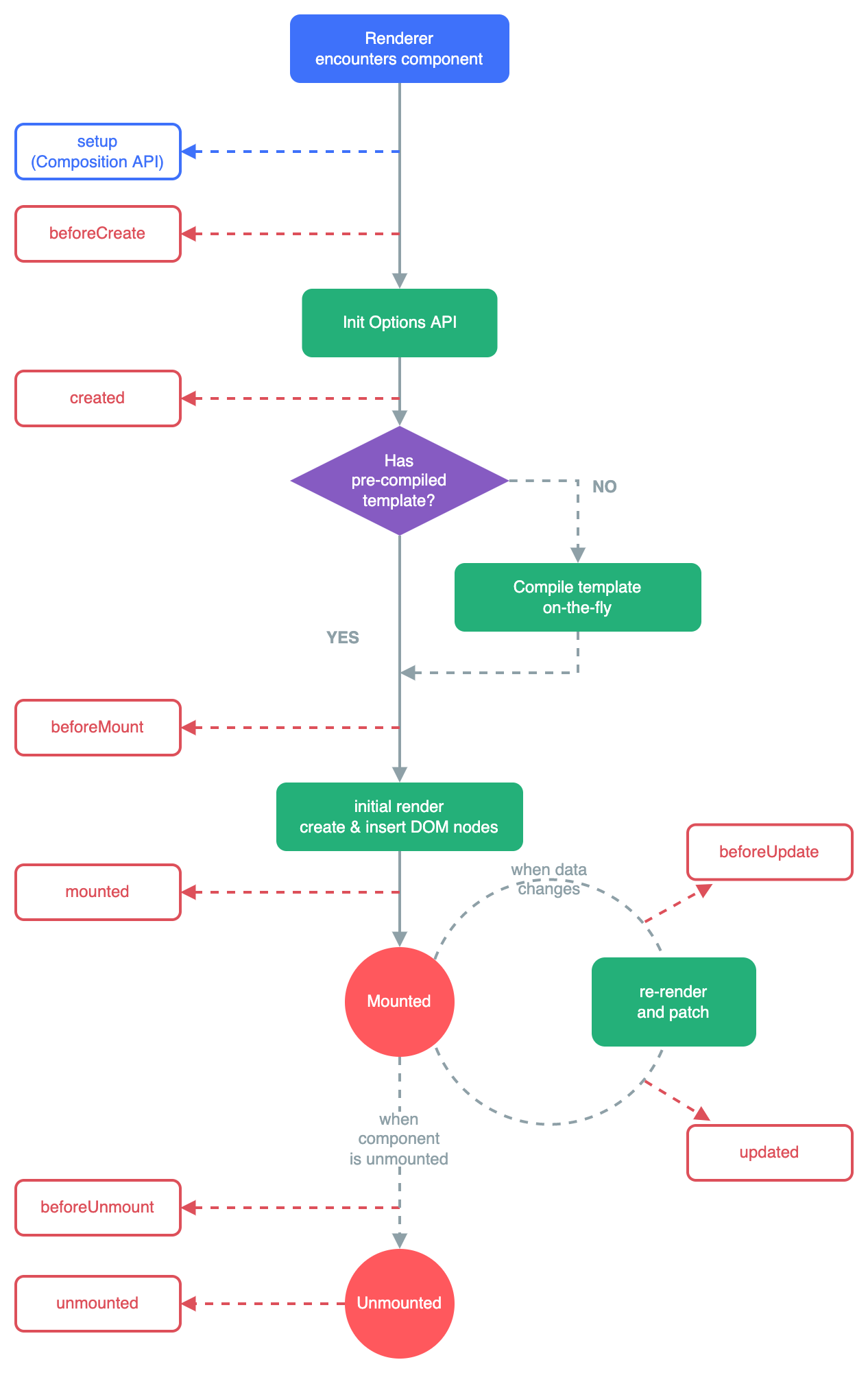
LifeCycle Hooks
Vue 컴포넌트는
실행 후 마운트, 그리고 다른 컴포넌트로 replace 될 때 destroyed 될 때까지의 lifecycle을 갖고 있다.

728x90
'Programming Languages > FrontEnd' 카테고리의 다른 글
| Vue JS 리스트 실습 (1) | 2024.01.10 |
|---|---|
| Vue2 기초 익히기(5) - Vuex, Vuex state, Vuex Mutation (0) | 2023.01.06 |
| Vue2 기초 익히기(3) - Vue CLI, Vue Router, SFC, Props, Emit (0) | 2023.01.05 |
| Vue2 기초 익히기(2) (0) | 2023.01.04 |
| Vue2 기초 익히기(1) (0) | 2023.01.03 |




