고정 헤더 영역
상세 컨텐츠
본문
Vuex
부모 컴포넌트와 자식 컴포넌트 관계가 복잡해지면, 서로 상태 관리가 어려워진다.
Vuex에서 제공하는 Store에 데이터를 저장하고 있어
App을 통해서가 아니라 store를 통해 바로 데이터를 가져와 사용할 수 있다.
부모 자식 컴포넌트가 간단하게 작성되어 있는 경우 Vuex를 사용하지 않아도 된다.
만약 프로젝트 크기가 커져서 관계가 복잡하게 얽혀 있는 경우 사용하는 걸 권장.
npm i vuex를 커맨드를 통해 vuex설치.
npm i vuex위 커맨드로 vuex설치시, 자동으로 4점대 버전의 vuex가 설치됨.
현재 vue프로젝트가 vue2로 작성되어 vuex 4점대 버전이 설치 불가한 이슈가 있었음.
npm i vuex@3.6.2
위 커맨드로 3.6.2버전 설치 시도 시 제대로 동작!
프로젝트 내에 store폴더, index.js파일 만들기.
store/index.js 파일 기본 틀 잡기
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state:{
//데이터
},
mutations:{
//실제 데이터 변경 처리가 되는 곳.
//여기서만 데이터 변경 가능.
},
actions:{
//함수, 비동기처리
},
getters:{
//computed같은 역할.
}
});
main.js에서 import 하기
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
store,
render: h => h(App),
}).$mount('#app')'./store/index.js'이지만, index.js 파일의 경우 이름 생략가능.
Vuex State


기존에는 데이터가 App.vue에 저장되어 있어, props로 CompletedTodo와, TodoList로 보냄.
Vuex를 통해 데이터를 store로 옮기고, 데이터를 바로 CompletedTodo, TodoList에서 불러오게 변경함.


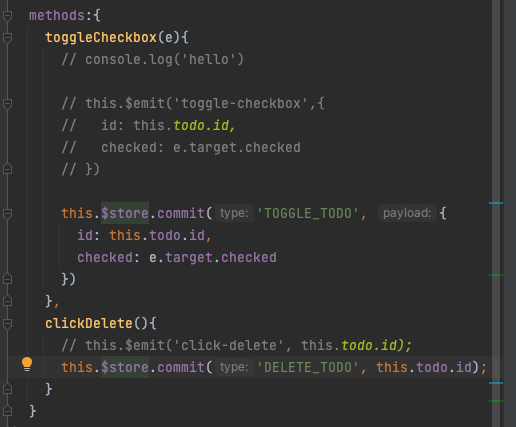
Vuex Mutations
Mutations안에 작성한 함수안에서 state를 접근해 데이터 변경 실행.


'Programming Languages > FrontEnd' 카테고리의 다른 글
| Vue2 to Vue3, 변경된 사항 정리 (0) | 2024.01.28 |
|---|---|
| Vue JS 리스트 실습 (1) | 2024.01.10 |
| Vue2 기초 익히기(4) - Slot, LifeCycle Hook (0) | 2023.01.06 |
| Vue2 기초 익히기(3) - Vue CLI, Vue Router, SFC, Props, Emit (0) | 2023.01.05 |
| Vue2 기초 익히기(2) (0) | 2023.01.04 |




