고정 헤더 영역
상세 컨텐츠
본문
Vue를 배우려는 이유!
Vue.js는 React, Angular등과 더불어 현재 가장 많이 쓰이는 프론트엔드 프레임워크이다.
어떤 게 제일 좋다고 단정 지어 얘기할 수는 없지만 초심자가 처음에 배우기에 가장 쉬운 편인 프레임워크가 Vue.js라고 많이 얘기한다.
가장 큰 이유는 Vue.js같은 경우 각각 문제에 대한 정답이 정해져 있는 것처럼 코드를 짤 수 있기에,
개발자의 자유도는 낮을수 있지만, 대신 다른 사람이 짠 코드를 읽었을 때 이해하기 쉽고,
협업 시에 원활한 소통이 가능하다는 장점이 있다.
때문에 다른 프레임워크들을 다뤄 보기에 앞서 가장 처음으로 Vue.js학습을 하게 되었다.
실습은 Vue Mastery 사이트에서 제공하는 Vue intro 코스가 있어 이를 따라 실습해 보기로!
Intro to Vue 3 - tutorial 코스 참고.
https://www.vuemastery.com/courses/intro-to-vue-3/intro-to-vue3
Intro to Vue 3 - Intro to Vue 3 | Vue Mastery
Learn about Vue 3
www.vuemastery.com
우선 이 튜토리얼을 따라 하기에 앞서
1) 코드펜으로 튜토리얼 따라 하기
2) Github repo clone 후, 자신이 선택한 ide에서 작업
위의 두 가지 방법 중 하나를 따라야 한다.
필자는 이중 두 번째 방법을 택해 튜토리얼에서 언급하는 VS code 에디터를 사용할 것이다.
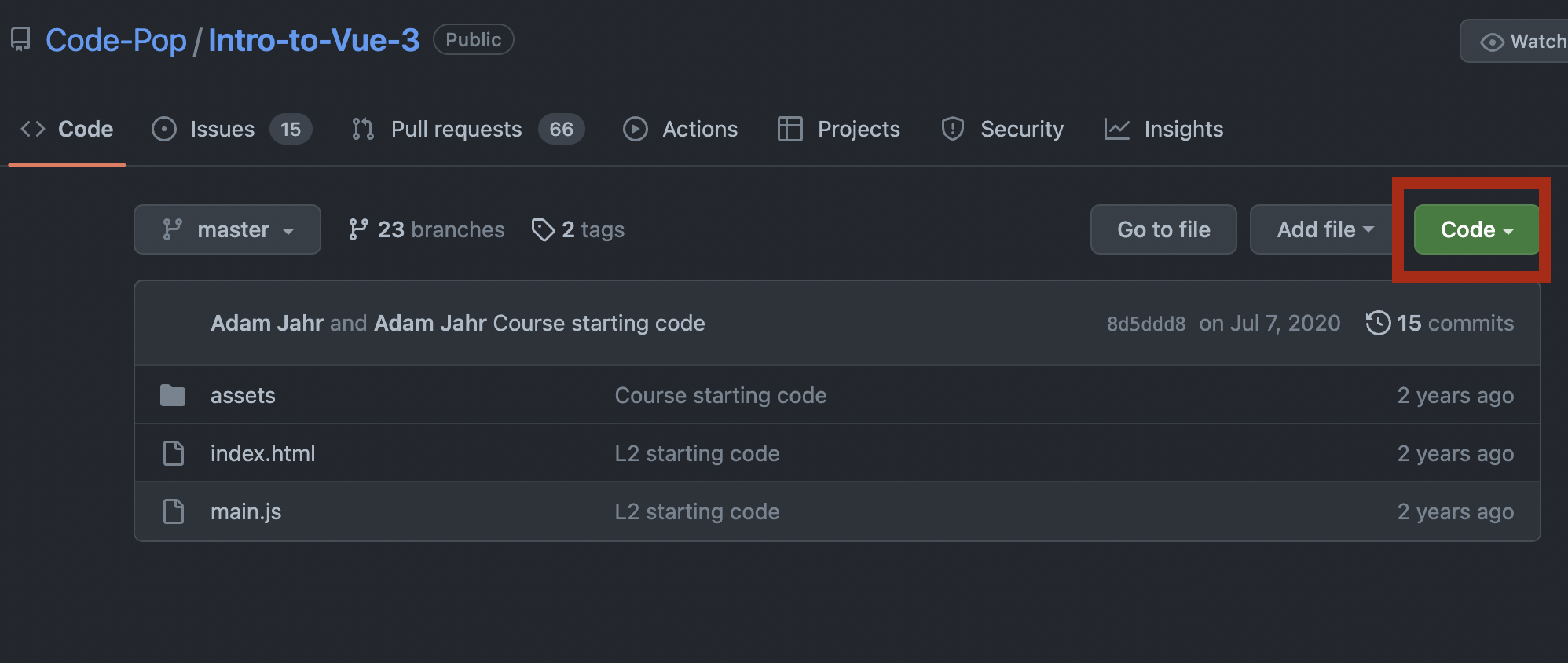
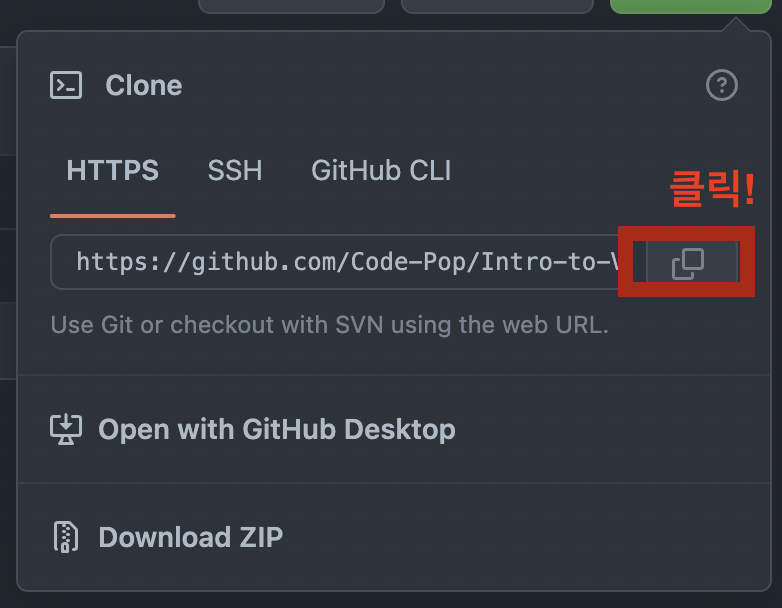
1) 튜토리얼 페이지에 나와있는 Github 주소로 이동해 code 버튼을 누른 후, Https 주소 옆 버튼을 누르면 복사 완료.


2) VS Code 프로그램 실행
Explorer -> Clone Repository 클릭

위에 아래와 같은 창이 뜨면, 복사한 URL을 붙여 넣기 하면 Clone 완료!

튜토리얼에서 설치하기를 권하는 extension도 설치하러 가보자!

위의 Extension클릭 시 검색할 수 있는 바가 튀어나온다.
'es6-string-html'을 입력하고 해당 extension을 설치.

비슷한 이름으로 두 개가 나와있는데, 튜토리얼 사이트에서 설치하라고 한 것은 Tobermory가 만든 'es6-string-html'이므로 해당 익스텐션을 설치해주었다.
여기까지 했으면 준비는 완료되었으니 이제 튜토리얼을 본격적으로 따라 해 보자!
'Programming Languages > FrontEnd' 카테고리의 다른 글
| Vue Tutorial 따라하기 - Event Handling (0) | 2022.10.13 |
|---|---|
| Vue Tutorial 따라하기 - List Rendering (0) | 2022.10.13 |
| Vue Tutorial 따라하기 - Conditional Rendering (0) | 2022.09.29 |
| Vue Tutorial 따라하기 - Attribute Binding (0) | 2022.09.29 |
| Vue Tutorial 따라하기 - Creating the Vue App (0) | 2022.09.28 |




