고정 헤더 영역
상세 컨텐츠
본문
튜토리얼 3번째 강의 - Attribute Binding
[강의 목표] 이미지 표시하기

작업 Branch 변경하기
해당 튜토리얼에 사용될 코드를 가져오기 위해, vs code 터미널을 켜고 다음의 커맨드를 실행했다.
git checkout --track origin/L3-start이 커맨드를 쪼개 보면 git checkout은 브랜치 변경을 위한 것,
--track 옵션을 통해 로컬에 자동으로 해당 이름의 브랜치를 생성하고
origin 은 원격에 있는 브랜치를 의미
L3-start는 리포지토리 fork시에 함께 포크 된 여러 브랜 치중 L3-start라는 이름의 브랜치를 선택하겠다는 의미.
더보기
[참고] https://dev-su.tistory.com/83

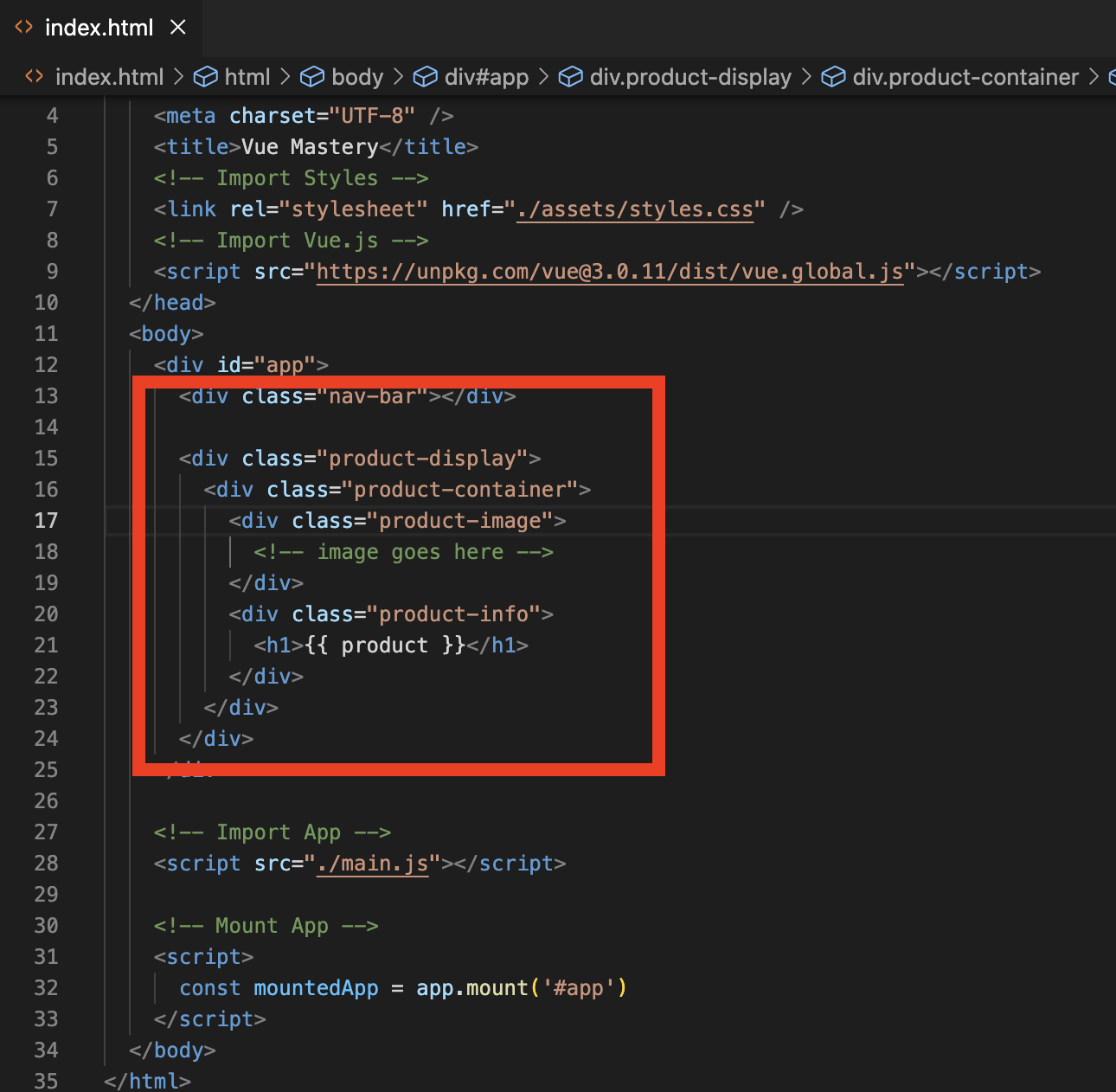
브랜치 변경 후 index.html 파일을 보면 기존의 코드가 아니라 새로 가져온 브랜치의 코드가 담겨 있는 것을 확인할 수 있다.

Main.js 파일 수정하기
이미지를 웹 창에 표시하기 위해 지난 시간 product 데이터를 담아놓은 앱 인스턴스에 속성을 추가해야 한다.
explorer를 확인해 해당 image 경로를 지정해주면 된다.

이제 main.js에서 지정해준 속성을 가져와 html에 표시해주기 위해 index.html 파일로 돌아오자.
<img v-bind:src="image">이미지 출력 위치에 위의 코드를 입력하면 된다.
여기서 v-bind는, attribute와 expression을 묶어 주는 역할을 한다고 한다.

속성(attribute)들을 변경하는 경우가 많아, 다음과 같이 짧은 버전으로 동일 코드를 작성할 수도 있다.
<img :src="image">비슷한 다른 예제
<img :src="image">
<img :alt="description">
<a :href="url">
<div :class="isActive">
<span :style="isActive">
<span :disabled="isDisabled">
728x90
'Programming Languages > FrontEnd' 카테고리의 다른 글
| Vue Tutorial 따라하기 - Event Handling (0) | 2022.10.13 |
|---|---|
| Vue Tutorial 따라하기 - List Rendering (0) | 2022.10.13 |
| Vue Tutorial 따라하기 - Conditional Rendering (0) | 2022.09.29 |
| Vue Tutorial 따라하기 - Creating the Vue App (0) | 2022.09.28 |
| Vue Tutorial 따라하기 - intro to Vue 3 (0) | 2022.09.28 |




