고정 헤더 영역
상세 컨텐츠
본문
Vue를 사용하기 위해 CDN 연결을 설정해준다.
튜토리얼에서는 Vue3 베타 버전을 사용했으므로 해당 CDN링크를 변경해야 한다.
https://vuejs.org/guide/quick-start.html#using-vue-from-cdn
Quick Start | Vue.js
Free Weekend 1st & 2nd of October Get Access to ALL Vue School premium courses
vuejs.org
위의 링크를 통하거나 vuejs.org 홈페이지에서 Quick Start로 이동하면 CDN 링크를 복사할 수 있다.

[ index.html 파일 CDN 링크 변경 후 ]

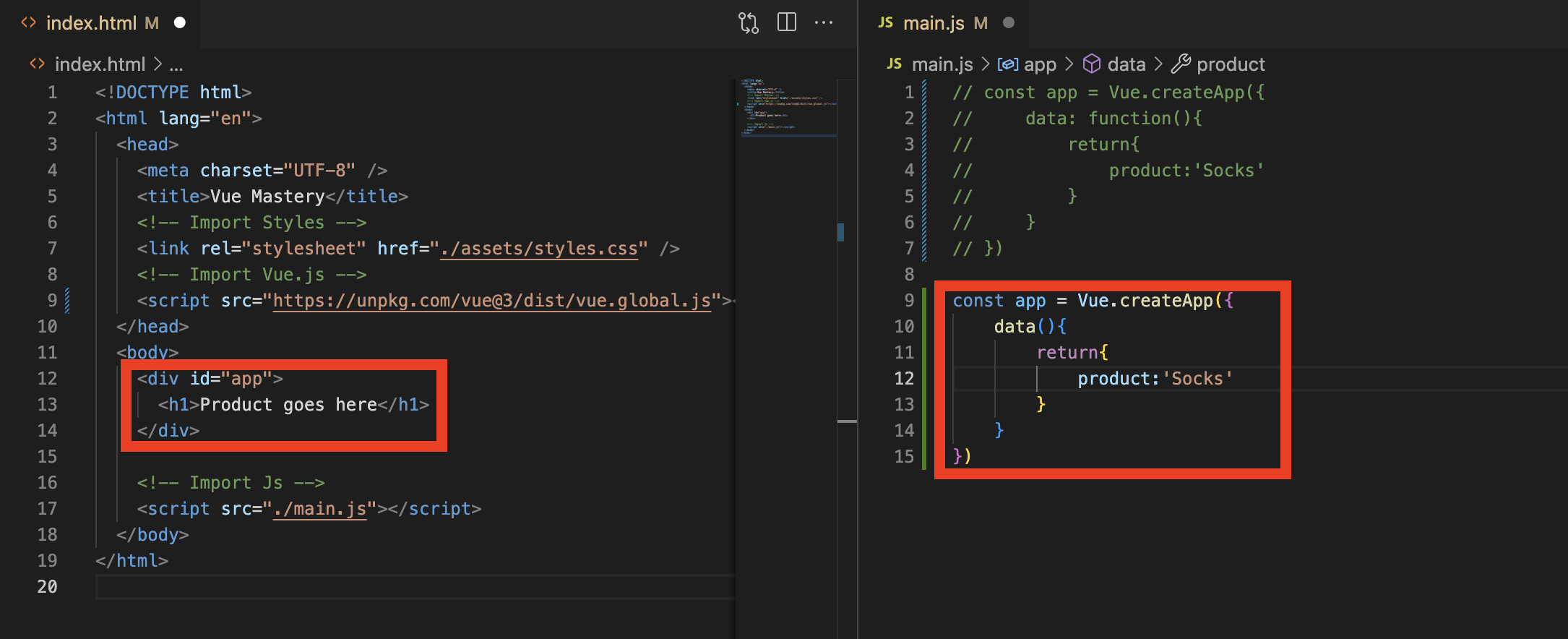
index.html 파일 아래쪽을 보면 main.js파일을 import 하고 있는 것을 확인할 수 있다.
해당 js 파일로부터 우리는 product 정보를 가져와서 보여주게 될 것.

왼쪽의 app이라는 아이디를 가진 div태그 부분이 바로 product정보가 끼워질 틀이다.
오른쪽 main.js 파일의 코드를 보면
CDN으로 설정해준 Vue를 이용하여 app 생성 코드를 작성한 것을 볼 수 있다.
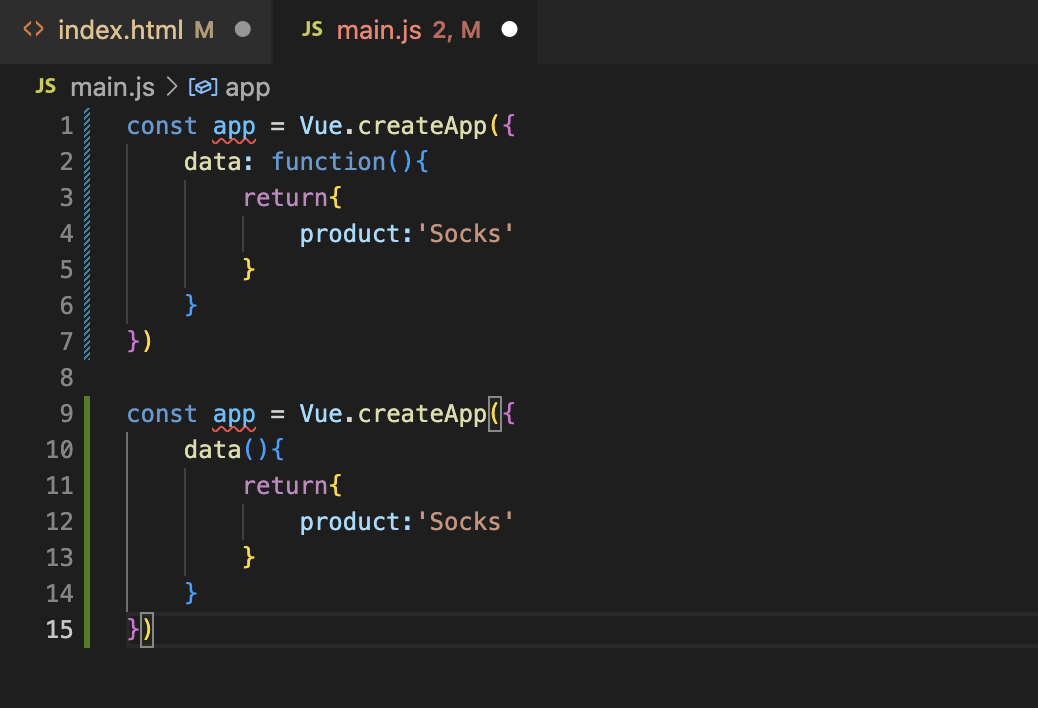
참고) 아래의 두 const app은 동일한 코드이나, 아래의 코드가 코드를 줄이기 위해 개량된 버전의 코드이다.

index.html 파일의 js파일 import구문 아래에 <script> 태그를 열고 다음과 같이 작성해준다.
<script>
const mountedApp = app.mount('#app')
</script>이 코드는 우리가 js파일에 작성한 app 변수를 index.html 파일 내 태그 중 app이라는 id를 가진 태그에 연결시켜준다.
이후, h1태그 내에 {{}} 콧수염 태그를 통해 javascript 파일 내에서 지정해준 변수를 지정해준다.
<h1>{{ product }}</h1>
여기까지의 코드 확인
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Vue Mastery</title>
<!-- Import Styles -->
<link rel="stylesheet" href="./assets/styles.css" />
<!-- Import Vue.js -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<h1>{{ product }}</h1>
</div>
<!-- Import Js -->
<script src="./main.js"></script>
<script>
const mountedApp = app.mount('#app')
</script>
</body>
</html>main.js
const app = Vue.createApp({
data(){
return{
product:'Socks'
}
}
})실행하기
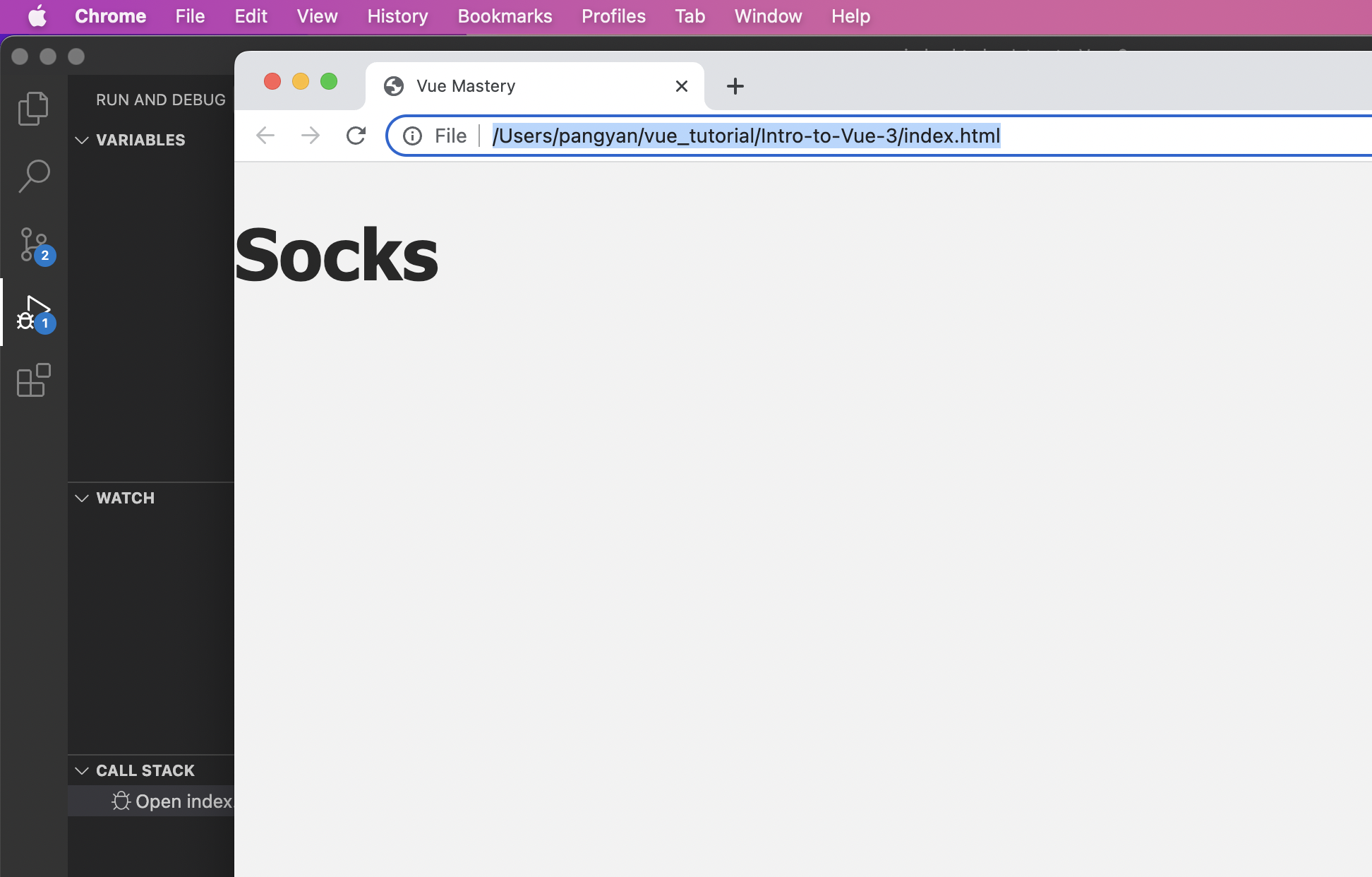
코드 작성 후 VS Code에디터에서 Run and Debug를 통해 코드 실행하기

원하는 웹 브라우저를 선택하면 다음과 같이 브라우저가 로딩된다.

<h1> 태그 내의 우리가 콧수염 태그 {{ }} 를 사용해 product 변수를 지정해 놓은 곳에
main.js파일에 지정해놓은 product 내용이 잘 갈아 끼워진 것을 확인할 수 있다.
다음 사진을 통해 간단히 확인해보자

우리가 js 파일에 생성해 놓은 app을 html 파일에 mount 한 뒤,
출력할 위치에 콧수염 태그를 통해 변수를 지정해 놓으면
위와 같이 우리가 원하는 대로 동적으로 데이터를 갈아 끼울 수 있는 동적 웹이 생성된다!
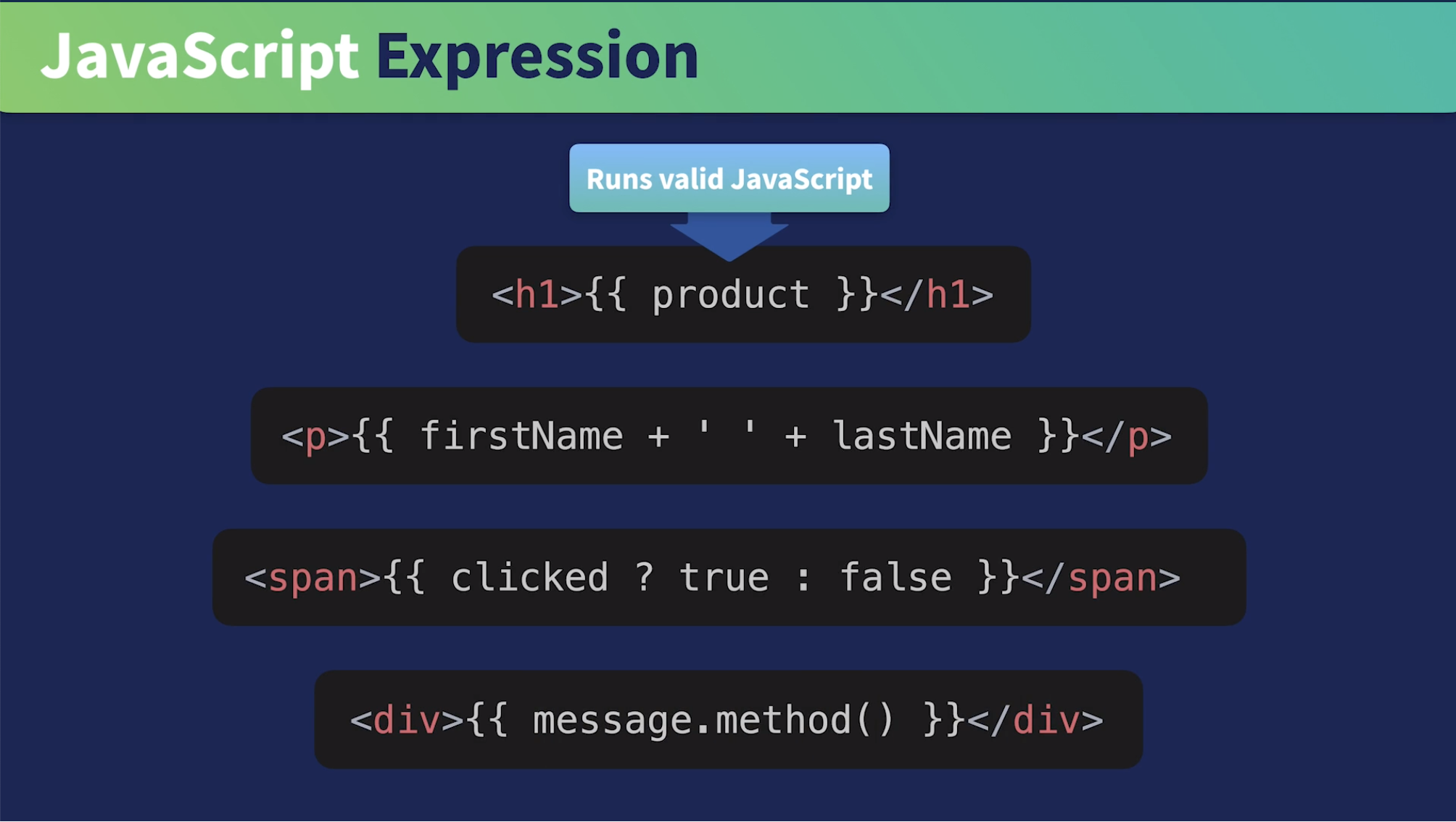
이외에도 다음과 같은 expression을 사용할 수 있다고, 예제로 나온 것들.

이렇게 js파일로 app을 만들어서 해당 데이터를 받아와 웹상에 출력하는 이유는,
웹서비스 여러 곳에서 사용되는 데이터인 경우 동일한 변수명으로 html 파일을 작성해 놓고
js파일의 변수만 업데이트시켜주면 한 번에 데이터가 전체 수정되는 효과를 볼 수 있다는 장점이 있기 때문.
또한 웹 서비스의 특성상 사용자 개인의 데이터로 서비스를 맞춤화 하여 제공해야 하는 만큼 각각의 페이지를 만드는 것이 아니라 필요한 데이터의 변수로 갈아 끼우는 것이 훨씬 덜 힘들고 시간도 절약된다.

서버 동작중에 웹 브라우저의 console을 통해 변수를 변경하면 즉각적으로 해당 변수 내용이 변경되어 반영되는 것을 볼 수 있다.
(물론 이렇게 브라우저 콘솔에서 변경하는 것은 한시적인 것으로 새로고침 시 원래 값으로 다시 변경됨!)
강의에서 깃헙에 코드를 올릴 경우 다음과 같이 작성하는 것을 권하고 있는데
git checkout 커맨드는 브랜치 지정 커맨드이다.
L2-end는 두번째 Lesson의 마지막 코드를 commit 한다는 의미로 해석됨.
git checkout L2-end
따로 각 레슨의 브랜치를 만들고싶다면 위와 같이 매 강의 시작과 끝에 브랜치 생성 후 저장해도 되고,
아닌 경우는 변경된 파일들을 다음과 같이 커맨드를 통해 add 하고, commit 하면 될 듯하다.
VS Code의 경우 'Source Control'을 통해 자동으로 커밋을 도와줘서 해당 기능을 통해 github에 올리게 되었다.
팝업창이나 안내가 잘 되어있어서 그냥 '긍정적'인(국비수업때 강사님이 자주 쓰시던 단어라 입에 익어버렸다) 대답을 선택했더니 커밋까지 완료됨!

강의 링크!
https://www.vuemastery.com/courses/intro-to-vue-3/creating-the-vue-app-vue3/
Creating the Vue App - Intro to Vue 3 | Vue Mastery
Learn about creating a Vue app
www.vuemastery.com
'Programming Languages > FrontEnd' 카테고리의 다른 글
| Vue Tutorial 따라하기 - Event Handling (0) | 2022.10.13 |
|---|---|
| Vue Tutorial 따라하기 - List Rendering (0) | 2022.10.13 |
| Vue Tutorial 따라하기 - Conditional Rendering (0) | 2022.09.29 |
| Vue Tutorial 따라하기 - Attribute Binding (0) | 2022.09.29 |
| Vue Tutorial 따라하기 - intro to Vue 3 (0) | 2022.09.28 |




